При написании топика не забывайте о том, что он выводится в, так называемую, ленту топиков — список топиков с началом текста из вашего топика. При чем, выводится там часть топика то тега <cut> (кат), который можно поставить с помощью иконки с изображением ножниц. Если вы забыли поставить этот тег сами, то сервис сделает это за вас, но не факт, что после этого текст будет выглядеть красиво, а если в вашем топике есть картинки, то в ленте он может занять много места и раздражать других пользователей. Поэтому, старайтесь ставить этот тег самостоятельно в логически верных местах. Лучше всего, когда текст до ката занимает не больше 7-10 строчек.
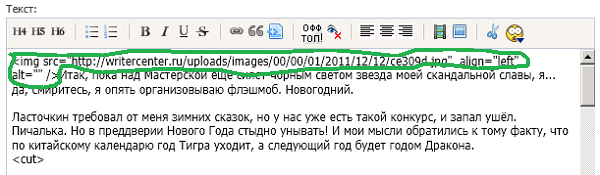
Если вы хотите вставить какую-то картинку к вашему топику, подумайте, может быть будет выглядеть лучше, если она будет «обрамлена текстом»? Например вот такой топик:

компактней и интересней выглядит так:

или так

Для этого, нужно уменьшить исходную картинку до 250-300 пикселов в ширину. Cделать это не сложно с помощью стандартной программы Paint, идущей в комплекте с Windows, ну или с помощью любой другой известной вам программы для редактирования изображений.
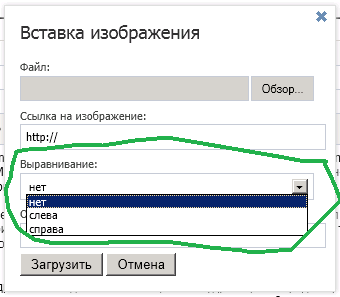
Затем, при загрузки изображения в топик надо указать выравнивание этой картинки:

Вставить эту картинку надо вставить ПЕРЕД текстом, который будет ее обтекать:

Еще пару слов об использовании тегов <offtopic> и <hidden>. Служат они для «скрытия» своего содержимого до того, пока человек не кликнет на них в тексте. Например:
Это полный оффтопик о зайцах и моркови!
А это демонстрация возможностей скрытого текста
В исходном виде внутри топика это выглядет так:
<offtopic>Это полный оффтопик о зайцах и моркови!</offtopic>
<hidden title='Нажми на меня!!!'>А это демонстрация возможностей скрытого текста</hidden>
Тег <offtopic> чаще всего используется в комментариях, а вот с помощью тега <hidden> можно скрывать, например, спойлеры в тексте, или прятать внутрь них какие-то дополнительные картинки, чтобы они не мешали каждый раз, когда пользователи открывают ваш топик, чтобы почитать комментарии.
Еще пару слов о метках топиков. Метки — это ключевые слова, которые характеризуют ваш топик. Например, если вы пишите резензию на книгу «А как бы этак?» автора Пупкина В.В. в метках хорошо бы писать — «рецензия, книга, Пупкин В.В., А как бы этак?» С помощью меток можно осуществлять поиск по сайту, а так же это полезно для поисковых систем — если правильно задавать метки, то пользователь ищущщий рецензию на эту книгу в Яндексе имеет гораздо больше шансов найти вашу статью.
Уважайте других пользователей, оформляйте ваши топики правильно и красиво!















Только зарегистрированные и авторизованные пользователи могут оставлять комментарии.
Если вы используете ВКонтакте, Facebook, Twitter, Google или Яндекс, то регистрация займет у вас несколько секунд, а никаких дополнительных логинов и паролей запоминать не потребуется.