Так как популярность блога фотопрогулок достаточно велика, решил добавить функционал фотосета, такой мини-галереи фотографий с прокруткой туда-сюда. К сожалению, для «движка» Мастерской тяжело найти каких-то красивых галерей, поэтому пришлось обойтись тем, что нашлось, но… оно работает!  За подробностями под кат…
За подробностями под кат…
Первый фотосет
И второй фотосет
Итак, чтобы получить нечто подобное, надо всего лишь вставлять картинки как обычно, а потом все картинки «обернуть» в тег <photoset>, т.е. выглядеть это должно примерно так:
Первый фотосет
<photoset>
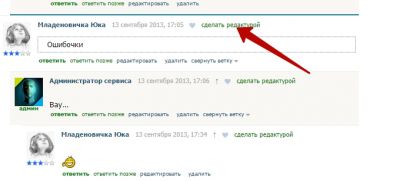
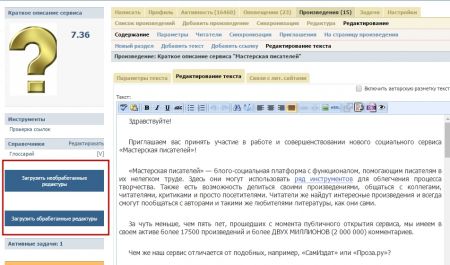
<img src="https://writercenter.ru/uploads/images/00/00/01/2017/01/23/0ec694.jpg" width="400" scaled="true" title="Так пометить редактурой" alt="" />
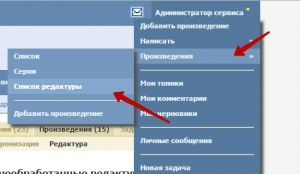
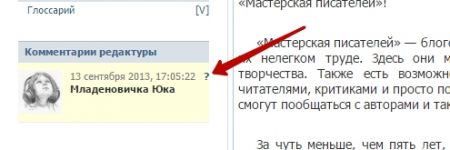
<img src="https://writercenter.ru/uploads/images/00/00/01/2017/01/23/59e5f6.jpg" width="300" scaled="true" title="А так войти в список редактур" alt="" />
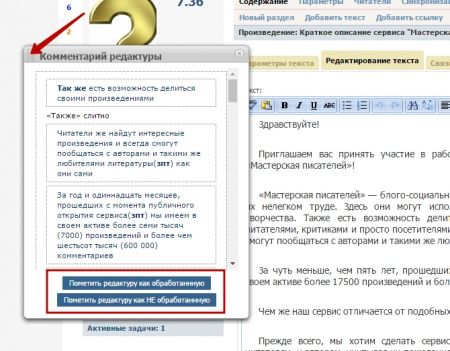
<img src="https://writercenter.ru/uploads/images/00/00/01/2017/01/23/0d3e17.jpg" width="300" scaled="true" alt="" />
</photoset>
И второй фотосет
<photoset>
<img src="https://writercenter.ru/uploads/images/00/00/01/2017/01/23/a1b41f.jpg" width="450" scaled="true" alt="" />
<img src="https://writercenter.ru/uploads/images/00/00/01/2017/01/23/39785f.jpg" width="450" scaled="true" alt="" />
<img src="https://writercenter.ru/uploads/images/00/00/01/2017/01/23/a9c910.jpg" width="450" scaled="true" alt="" />
<img src="https://writercenter.ru/uploads/images/00/00/01/2017/01/23/c723fd.jpg" width="450" scaled="true" alt="" />
</photoset>
Описание к фото (на сером фоне) добавляется с помощью атрибута title — как для первых двух фоток в этом примере.
Надеюсь этот кусочек функционала будет тоже полезным. Взял на себя смелость отредактировать последний топик в блоге фотопрогулок под фотосет










Только зарегистрированные и авторизованные пользователи могут оставлять комментарии.
Если вы используете ВКонтакте, Facebook, Twitter, Google или Яндекс, то регистрация займет у вас несколько секунд, а никаких дополнительных логинов и паролей запоминать не потребуется.